Inhalt: 40 HTML Vorlagen, ein weiteres CMS installieren, einfache Menüleiste, Newsbereich, HTTP Sicherheitsheader, HTML5 Audio und Video Playlist.
40 HTML Vorlagen
Einige moderne W3.CSS Website-Vorlagen.
Ein weiteres CMS installieren
Vor der Installation von CMS stellen Sie sicher, dass das PHP und die Sqlite3-Erweiterung installiert sind. Auf dem Debian-Server wäre es wie folgt apt-get install php-fpm php-sqlite3 php-gd.
- Laden Sie das Archiv herunter und entpacken Sie es
- Laden Sie die CMS-Dateien an den gewünschten Speicherort auf Ihrem Webserver hoch
- Führen Sie das Setup-Skript über den Webbrowser http://domain/setup/index.php aus
- Entfernen Sie nach erfolgreicher Konfiguration den setup Ordner
Einfache Menüleiste
Falls Sie auf der Webseite eine bestimmte Ebene des Menüs benötigen, erstellen Sie zuerst eine Vorlage.
1. Unter Home -> Modules -> File Manager die Datei /templates/menu_top.tpl im Text Editor öffnen, den code einfügen und speichern:
<div class="w3-bar w3-teal w3-card w3-medium">
{section name=custom loop=$menu_tree}
{if $menu_tree[custom].active>0 and $menu_tree[custom].level==1 and $menu_tree[custom].content_type ne 'folder'}
<a href="{$menu_tree[custom].name}" class="w3-bar-item w3-button w3-padding-medium">{$menu_tree[custom].title}</a>
{/if}
{/section}
</div>
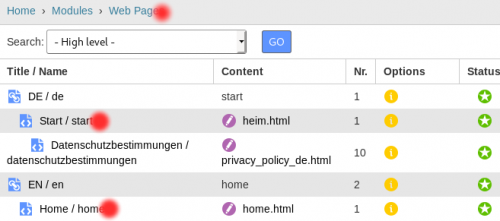
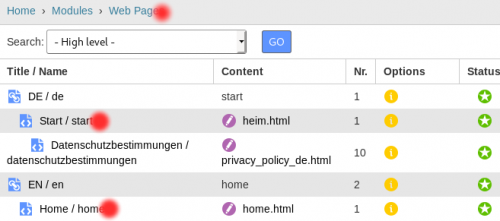
2. Unter Home -> Modules -> Web Pages

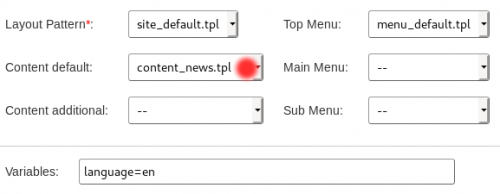
3. Die Vorlage dem jeweiligen Menüelement zuweisen

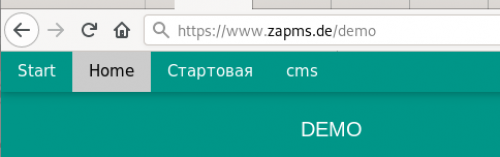
4. Die Webseite im Webbrowser öffnen und das Ergebnis verifizieren

Newsbereich
Wenn die Webseite regelmäßig gepflegt wird, macht ein Newsbereich Sinn. Erstellen Sie zuerst eine Vorlage.
1. Unter Home -> Modules -> File Manager die Datei /templates/content_news.tpl im Text Editor öffnen, den code einfügen und speichern:
{section name=custom loop=$news_list}
<div class="w3-row-padding w3-padding-8 w3-container w3-white">
<div class="w3-content">
{$news_list[custom].message}
<hr />{$news_list[custom].modifytime|date_format:"%d.%m.%Y %H:%M"}
</div>
</div>
{/section}
2. Unter Home -> Modules -> Web Pages

3. Die Vorlage dem jeweiligen Menüelement zuweisen

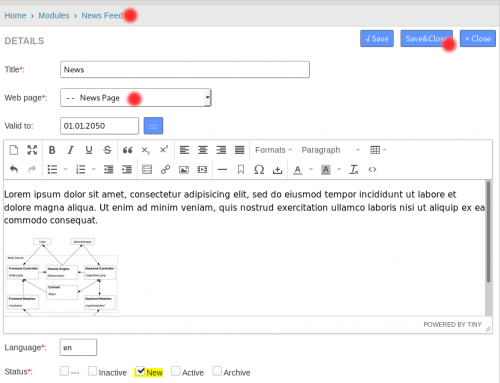
4. Inhalte unter Home -> Modules -> News Feed erstellen und den jeweiligen Webseiten zuweisen

HTTP Sicherheitsheader
Wichtige Sicherheitsheader sind in dem CMS vorkonfiguriert.
Öffnen Sie die Datei .htaccess im root des Apache-Webservers. Hier finden Sie die Konfiguration
# Security headers
Header always set X-Powered-By "Me"
Header always set X-Frame-Options "SAMEORIGIN"
Header always set Referrer-Policy "strict-origin"
Header always set X-Content-Type-Options "nosniff"
Im Falle eines lighttpd-Webservers finden Sie die Konfiguration unter /etc/lighttpd/lighttpd.conf
# https headers
$HTTP["scheme"] == "https" {
setenv.add-response-header = ( "Strict-Transport-Security" => "max-age=31536000; includeSubDomains" )
setenv.add-response-header += ( "X-Frame-Options" => "SAMEORIGIN")
setenv.add-response-header += ( "X-Powered-By" => "Me")
setenv.add-response-header += ( "X-Content-Type-Options" => "nosniff")
setenv.add-response-header += ( "Referrer-Policy" => "strict-origin")
}
HTML5 Audio und Video Playlist
Erstellen Sie zuerst das Container für Audio- und Videoplayer auf der HTML-Seite
<audio id="audio_kids" preload="none" controls="controls">
<source src="/content/audio/96kbs_muz_shkatulka_lalilu.mp3" type="audio/mpeg" />Your browser does not support the audio element.</audio>
<div id="playlist_kids"> </div>
<hr />
<video id="video_kids" style="display: block; margin-left: auto; margin-right: auto;" controls="controls" width="384" height="192">
<source src="/content/video/faschingskonzert_ismaning_20200217.mp4" type="video/mp4" /></video>
<div id="playlist_kids_vid"> </div>
Erstellen Sie dann die Funktionen in Javascript für die Verarbeitung und die Wiedergabelisten selbst
<script>
function playMediaNow(media_id, source) {
var player = document.getElementById(media_id);
if (player) {
player.pause();
player.setAttribute('src', source);
player.play();
}
}
function createListTable (playlist, media_path, media_id) {
var playlist_out = '<table class="w3-table w3-striped">';
var playlist_len = playlist.length;
var playlist_i = 0;
while (playlist_len > 0) {
playlist_out += '<tr><td>' + playlist[playlist_i][0] + '</td>';
playlist_out += '<td><a class="w3-" href="javascript:playMediaNow(\'' + media_id + '\',\'' + media_path + playlist[playlist_i][2] + '\')">' + playlist[playlist_i][1] + '</a></td>';
playlist_out += '<td>' + playlist[playlist_i][3] + '</td>';
playlist_out += '</tr>';
playlist_len --;
playlist_i ++;
}
playlist_out += '</table>';
return(playlist_out);
}
/* Playlists */
var audio_path = '/content/audio/';
var video_path = '/content/video/';
var pl_kids =
[
['Spieluhr 1', 'Melodie 1', '96kbs_muz_shkatulka_lalilu.mp3', '00:20' ],
['Spieluhr 2', 'Melodie 2', '96kbs_muz_shkatulka_hapybirdhtday.mp3', '00:18' ]
];
document.getElementById('playlist_kids').innerHTML = createListTable(pl_kids, audio_path, 'audio_kids');
var vid_kids =
[
['Musikschule Ismaning', 'Faschingskonzert 2020', 'faschingskonzert_ismaning_20200217.mp4', '00:20' ],
['Musikschule Ismaning 1', 'Faschingskonzert 2020 1', 'faschingskonzert_ismaning_20200217_1.mp4', '01:28' ]
];
document.getElementById('playlist_kids_vid').innerHTML = createListTable(vid_kids, video_path, 'video_kids');
</script>
Fertig.